Jared Spool kicked off the 2014 edition of Midwest UX with an excellent talk on the Unicorn Institute that goes well beyond the opening of the school in Tennessee. With tips that every professional can use to help further develop their skill set he demonstrated once again why you should always see him present if you have an opportunity - even if it means choosing between him and Peter Morville.
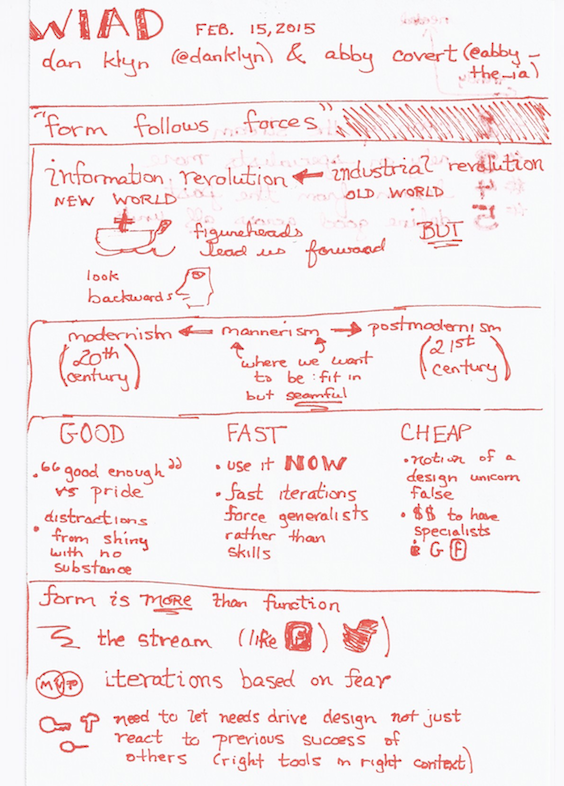
Read MoreForm Follows Forces
If you are like me you had never heard of Horsey Horseless before World IA Day. A strange hybrid created during the awkward transition from buggy to automobile it is a failure at both.
In showing how the information revolution has followed a faster paced track of the industrial revolution Dan Klyn and Abby Covert did an excellent job of framing the problems facing the community.
My notes from the talk are presented below.
The Principles of Beautiful Web Design
Design is intentional
Recently this argument about the dangers of premature design optimization came across my stream. There was a point a few years ago where I used to think the same thing - you write your data models, your business logic, and other pieces before focusing on the 'V' in MVC.
Experience these last few years has shown me this is a very bad idea. Waiting to address the user experience until the last part of the project means that it gets bolted on. Instead of discovering usability issues when they are relatively cost effective to fix they end up being potential showstoppers. Sadly this attitude that 'design is just a phase' seems to persist today.
My advice to anyone looking to start a project is to get in contact with someone as soon as possible. Figure out what types of user interactions work before it becomes impossible to correct them. Not only will you have an easier time with the visual design and information architecture but you may find yourself avoiding developmental dead ends as well.